Blogger で Google+ のコメントが表示可能になりましたね。
→ Bringing Google+ Comments to Blogger
非公式ではありますが、Movable Typeでも Google+のコメント機能を使ってみる方法が紹介されていたので、Google+ラブで MTラブな私としては試してみないわけにはいきません。
というわけで、以下の記事を参考にわたしも入れてみました。
→【実験】Blogger専用のGoogle+コメント欄を、MTに導入してみた:@kaoritter BLOG
→ Browsing the Net: How to add Google+ Comments to any website:Browsing the Net
I prefer to load Google+ Comments dynamically だったので、そのパターンで入れてみました。
<div id="comments"></div> <script> gapi.comments.render('comments', { href: window.location, width: '750', first_party_property: 'BLOGGER', view_type: 'FILTERED_POSTMOD' }); </script>
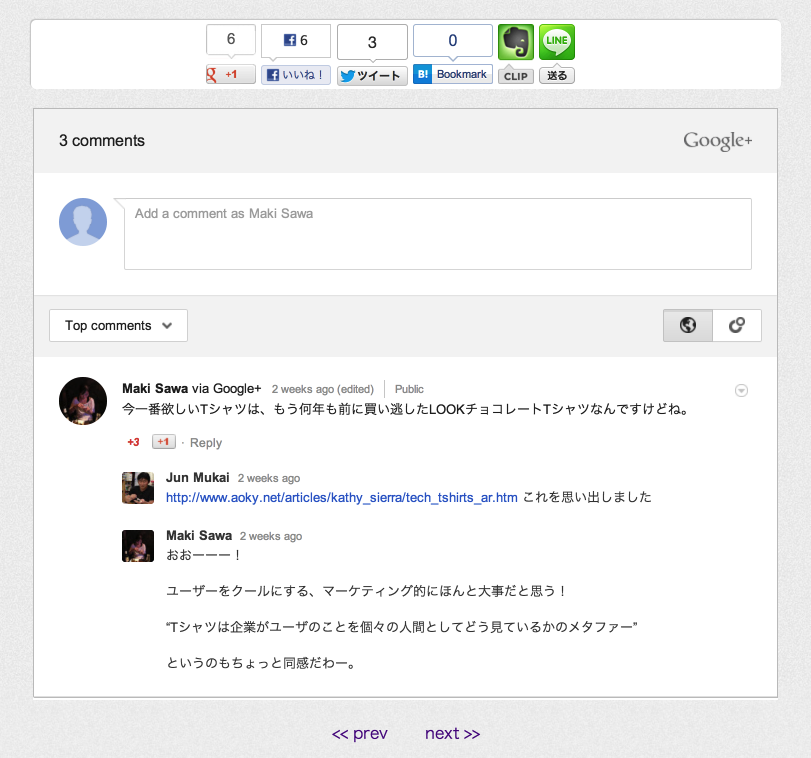
↓ ボタン群の下に入れてみたところ、こんなふうに見える感じ。

そういえば、これを機に zenback も入れてみようかしら。
